Software Engineering a New Portfolio
Requirements
I have had my old portfolio site for awhile now and it was due for an upgrade. Upon reflection, my requirements for a new portfolio site was the following:
- Simplifying the maintenance
- Enhance the performance
- Learn something new
- Motivate me to write and blog more
- Improve the design
- Content stored in version control
The old site wasn't bad. It was made with mongo, express.js and swig and had a custom CMS admin ui to write blogs and upload images. I served it from a digital ocean server for $9 AUD a month which was too expensive this day and age.
Design
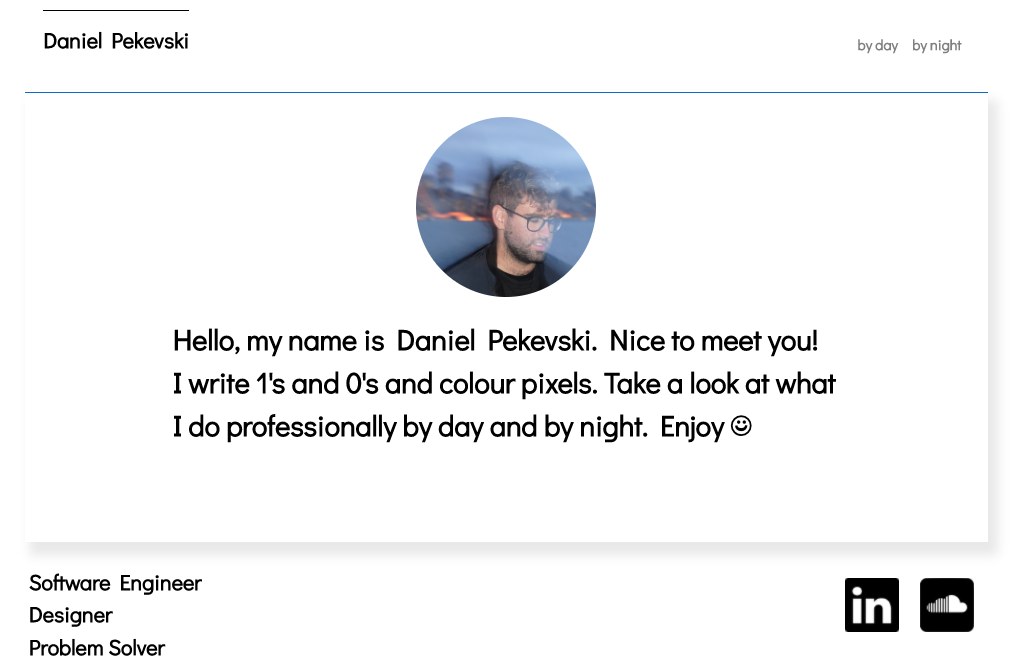
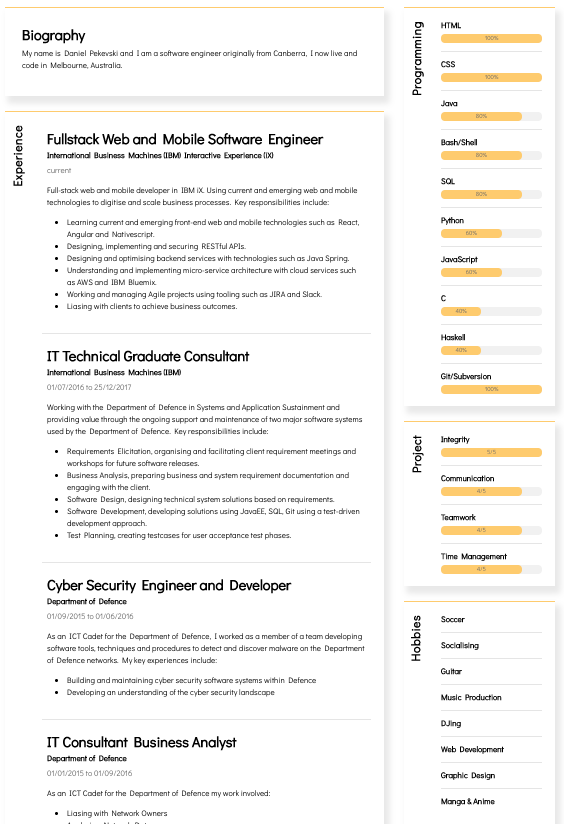
The user interface was going to very closely match the existing site as shown below:


As you can see the design is very minimalist and incorporates a small amount of colour.
Gatsby
Along came Gatsby a few years ago. Gatsby is a blazing fast modern site generator for React. I have had my eye on using Gatsby for a few years now but never had any reason to use it. I wanted to update my react skills and also the performance of the server side rendering appealed to me. So it seemed like a good choice of technology.
Prior to doing any research I wanted a hard requirement of having my websites blog content as version controlled text files. Gatsbys' many possible data sources was a bonus and I thought I could dig around the Github api docs to meet this requirement but then I found something that serves this exact purpose.
Netlify CMS
The people at Netlify created NetlifyCMS which is a content management system that integrates with any static site generator (eg. Gatsby). It stores your sites content as markdown files which are then version controlled. Netlify also hosts your site and has a really good developer experience in deployment and its free (Get my $9p/m back thanks).
Time to get stuck in.
Implementation
I jumped straight into the code without really reading any documents as I typically learn better by doing. I booted up a NetlifyCMS starter project and tried to tweak it to look like my old website.
I first started with understanding how pages are generated. Each page in a gatsby website is created in the gatsby-node.js file which uses the createPage api. With GraphQL and the gatsby-source-filesystem a developer can query for local files (which are markdown + js) and create a static page.
I tweaked the page creation by creating a page for each of my blog posts, the day page, the night page and finally the home page. Each page sits in its own directory and contains an index.js entry point which Gatsby uses to decide how to render the content for that page.
Design
Out of the box Gatsby uses Bulma which is a css framework that I am familiar with. Its very similar to Bootstrap and has pre defined css classes that you can use within your React components for a quick and easy nice design. I used the framework in order to match the design of my previous website.
Components
The contents of the portfolio are all driven by markdown files. Each "blog", "technology", "resume entry" are independent markdown files that have an associated React component telling it how to render. I am able to use the NetlifyCMS admin portal to CRUD new and existing entries and it should reflect instantly on the live website. I had to make some slight configurations in the netflifyCMS config.yml by adding an ignore flag to every collection i wanted to not render a page for. Therefore the gatsby-node.js page filtered these collections out.
Feedback
I believe that the development flow of using Gatsby was quite straightforward, I was able to recreate my old webpage in a matter of days and have it hosted live on Netlify without any hassles. If I had any freelance work in the future for static websites or very simple dynamic applications I would perhaps use this stack again in the future.